Los keyframes, también denominados fotogramas clave son la base de la animación en After Effects. Además de la línea de tiempo, el fotograma clave es la herramienta de animación más importante en After Effects.
Definiendo los keyframes
Los fotogramas clave son marcadores en el tiempo que le permiten indicar a After Effects dónde desea cambiar el valor de una propiedad de capa o efecto, como posición, opacidad, escala, rotación, cantidad, recuento de partículas, color, etc. Al establecer estos “marcadores” y cambiando los valores que creas animación.
Cada proyecto que realices en After Effects va a tener una línea de tiempo. Es en esta línea adonde se agregan los fotogramas clave para crear movimiento. Los keyframes se configuran en el panel de Linea de tiempo, ahí le indicaremos dónde va a comenzar nuestra animación y dónde va a terminar.
He aquí donde reside la importancia, ya que el fotograma clave se utiliza en todo tipo de propiedades y efectos. No solo nos van a permitir mover de un lado al otro un objeto, rotarlo o cambiar la opacidad del mismo. En cualquier tipo de efecto que vayamos a utilizar vamos a necesitar de estos keyframes.
Cómo configurar fotogramas clave en After Effects
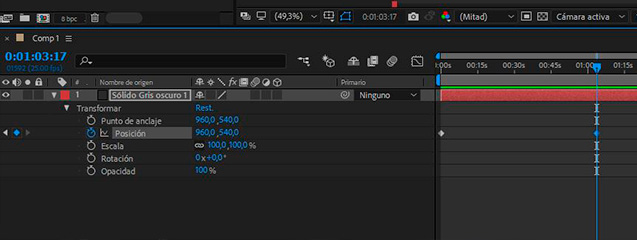
Ahora que conocemos qué son y por qué son importantes, es hora de conocer cómo utilizarlos en After Effects. El primer paso será colocarnos en la línea de tiempo donde queremos que la animación comience. Escogeremos aquella propiedad que queramos cambiar (posición, opacidad, rotación) y pulsaremos el cronómetro o relojito. Después nos deplazaremos en la línea de tiempo hasta el minuto o segundo que queremos que dure esa animación o efecto, ajustaremos el valor y automáticamente se genera otro fotograma clave.
Para que se forme ese segundo keyframe tan solo has de modificar los valores de posición, rotación, opacidad o el efecto elegido. ¡¡Recuerda que si pulsas el relojito de nuevo, borrarás todo el trabajo realizado en la animación de ese objeto!!
También es importante conocer que puedes seleccionar varios keyframes a la vez mediante rectángulos de selección o haciendo click sobre ellos individualmente. Veremos que cambian a un color amarillo. Así, podemos desplazar el conjunto o acelerar y decelerar la animación redistribuyéndolos arrastrando uno del extremo de la selección con Alt pulsado.
Por otro lado, si lo que nos interesa es repetir los valores de un keyframe, no hace falta hacerlo de nuevo. Podemos utilizar el comando Ctrl+C para copiarlos y pegarlos en otro momento o incluso en otra capa con Ctrl+V. Si queremos eliminar el keyframe con seleccionarlo y pulsar la tecla suprimir, se borrará.
Más características sobre los keyframes
- Navegación. La navegación por keyframes es muy sencilla. Al lado del reloj hay unas flechas que van a permitir trasladarnos de un keyframe a otro.
- Interpolación temporal. Nos va ayudar a ralentizar o acelerar el movimiento de la animación. Esta puede ser acelerada (beizer) o continua (linear). Asimismo, debemos tener presente que un keyframe siempre va a tener un fotograma de entrada y otro de salida. Para modificarlo, tan solo deberemos situarnos en el fotograma y al hacer clic con el botón derecho seleccionaremos el keyframe Assitant. Aquí tenemos tres posibilidades: Ease Ease (con el que deceleraremos tanto al llegar a él como a la salida), Ease Ease in (solo decelerará el de llegada) y Ease Ease out (la salida se acelerará). Pero si en vez de curvo, queremos hacer un keyframe lineal, clicaremos en él hasta que se convierta en un rombo o hagamos clic derecho y seleccionemos Keyframe Interpolation/Temporal Interpolation.
- Interpolación espacial. Con ella describiremos la ruta que deben hacer los objetos en una capa, es decir, estaremos animando su posición en la capa. Esta puede ser lineal o curva. Para cambiar el movimiento podemos usar la herramienta pluma y trazar la ruta a seguir, así como modificarla una vez trazada. Aunque también podemos utilizar la Spatial Interpolation ubicada en la Keyframe Interpolation, que hemos visto antes.
- Hold. Es otro tipo de fotograma que nos va ayudar a mantener. De este modo, mantendremos constante el valor de la propiedad hasta el siguiente, donde adoptará el nuevo valor sin transición. Para ello utilizaremos el Toogle Hold Keyframe. Verás que adopta la forma de rectángulo.
Periodista y Community Manager. Especialista en marketing de contenido, marketing en redes sociales y SEO. Fundadora de VR Contenidos Digitales. Apasionada de la postproducción de vídeo, animación, videojuegos, fotografía y artes escénicas. Siempre intentando traerte las últimas novedades en estos campos.







No hay comentarios